The basic idea of this shader is that if I can draw straight line, sin curves or circle using renderman shading language, why can’t I draw a bezier curve that can make any shape.
Also it could have unlimited resolution like any other vector graphics such as Adobe Illustrator or Flash format, and I thought in certain situation using vector shader like my bezier shader can be faster then using file texture.

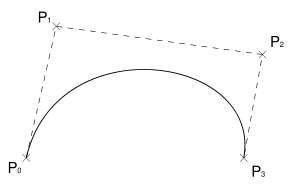
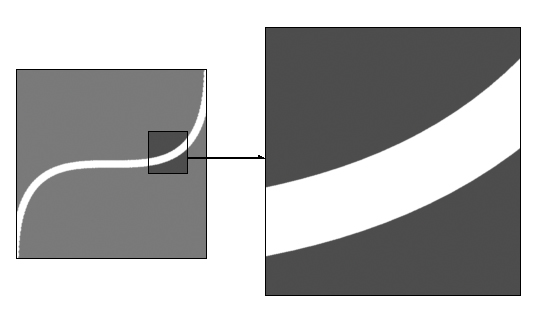
![]()
source : wikipedia
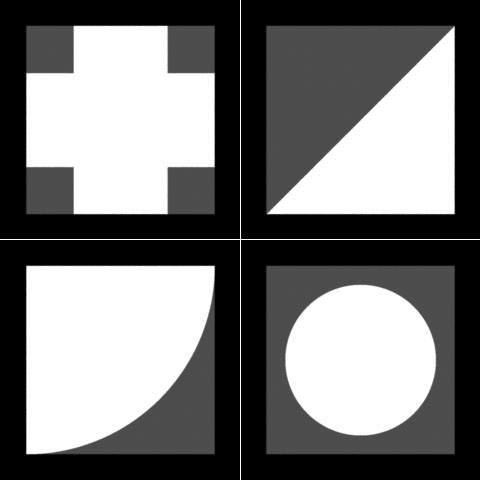
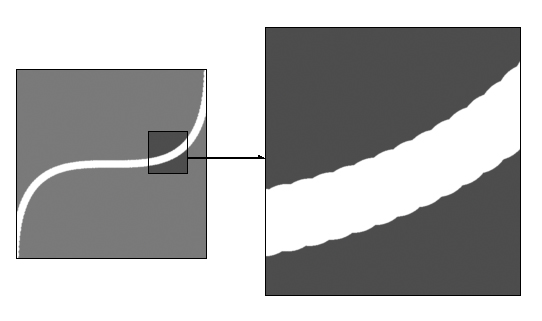
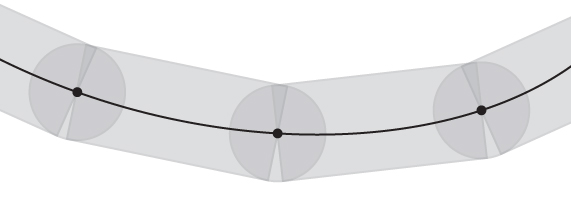
So, I started to make this shader and confronted lots of barriers. The first problem was that bezier curve is not a linear curve like sin curve or circle but a parametric curve which means it cannot be as fast as linear curve to be generated and not so simple to implement like sin curve. I could only get point information on the bezier curve not a curve itself, so I decided to use linear curve to make this parametric curve. I drew a lot of circles along the bezier curve so it looks like a line.

However, this approach has serious problem which is speed. To reduce this problem, I used another linear shape which is a rectangle.

This approach brought also higer quarity. Each rectangle connects circles so I don’t need to put too many circles to fill all the space.

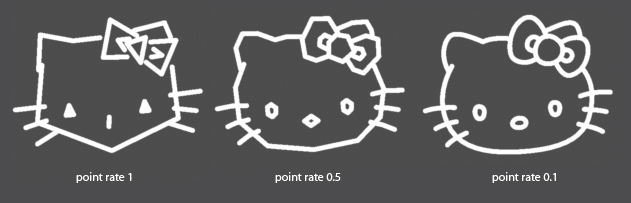
Also, I made parameter Points Rate that controls the number of circles in one unit of bezier curve, so user can decide the resolution of a curve and speed.

Next important problem that I couldn’t figure out finally was to find a way to get point positions data inside renderman shading language from outside. RSL doesn’t have a function like “fopen()”. As well as since renderman array is pretty new, there are some limitations of using array. I tried to use array in a rib as a parameter of surface shader like this
Polygon "P" [-0.5 0 -0.5 0.5 0 -0.5 0.5 0 0.5 -0.5 0 0.5]
Polygon procedure doesn’t have pre-defined size of parameter, so I thought I could use my shader in a rib like this
surface “bezier” “p” [-0.5 0 -0.5 0.5 0 -0.5 0.5 0 0.5 -0.5 0 0.5]
Also I found this syntax in the Pixar document.
surface myshader(uniform color C[] = {}; float b[] = {})
This syntax itself is not a problem at all. This is not syntax error, but when I tried to compile it, it gives me a warning that the array size has been set with 0, and I can’t put anything using this parameter in a rib file. I later found another part of Pixar document that says array size must be initialized. The only way to use varying size of array is to initialize array size with worst case and put dummy data. Since, it is possible that my bezier curve can become much complex, I decided not to use this way. If I have more time I would try to get a information using file texture. File texture can hold a lot of information. For example, in 16bit tiff file, each pixel has 3 channels, and each channel can hold 16bit information which is enough to hold point position between 0 and 1.
For now, I just included my point position array inside shader.
I used SVG tiny format which is one of the vector graphic format for web. It can be produced in Adobe Illustrator and it is possible to read. It has similar look to html file, so I thought it will not be so difficult to make point position converter. Actually it was not so difficult compare with previous problems. The only thing that made me crazy was that SVG often times uses relative position and omit points to make file size small. I had to recover omitted point and calculate relative position to make just flat absolute point array between 0 and 1 which will become s or t in RSL. This is the python script that I made to convert data from SVG to array definition string.
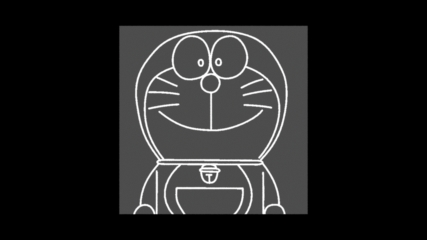
In conclusion, this bezier shader is not fast as I expected, and not so convenient to use. SVG format has a lot of way to reduce file size and my python script can only convert <path> data from SVG. However, I tried so many things in this project even thought they didn’t always work, and I think this is a good way to learn anything new.
Another Example