fake sub-surface textureing
This project is to make sub-surface illusion using a single shader that has multiple shading components. This type of illusion can be found a surface of opal, vase or car paint. Those kinds of surfaces look like glossy and solid but seem to have another surface underneath the surface. Also often time, it is easy to find the color is changing depending on angle between a viewer and the surface.
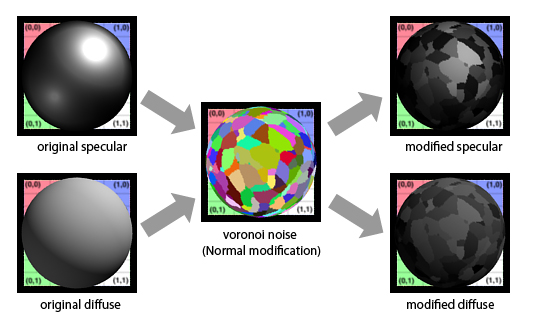
The basic idea to make multiple surfaces illusion is to combine multiple shading components that use different shading element such as “Normal”. Simply the outside specular and environment reflection use the original Normal, but inside surface diffuse and specular use a modified Normal. In this case, Voronoi noise was used to modify the original normal. Each color channels(r,g,b) were added to Normal values(x,y,z).


In the next test, single normal map shader was assigned to particle sprites, so rendering was very fast, but surface reaction to the light source is exactly same as a real 3D geometry.
This is the Normal map source,
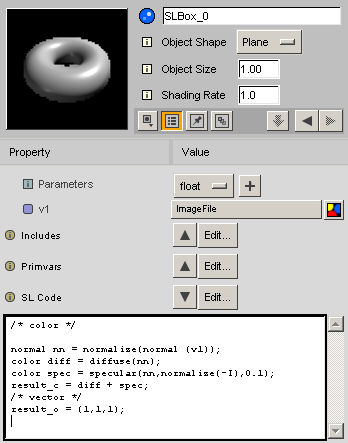
and this is the shader using a baked normal as a source of shading calculation.

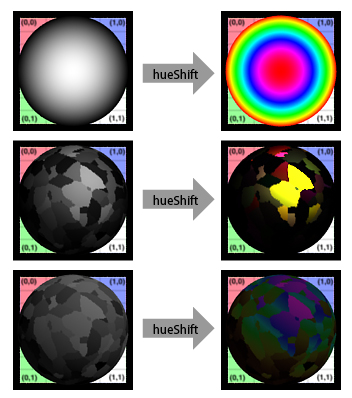
I extracted Normal value from a real 3D teapot and used the Normal map to calculate specular value of teapot assigned to a plan as a texture and applied my hueShift slim template again.
One thing I wasn’t sure about Normal map technique was how a image file could hold minus value for Normal data, and I found 16bit (or more) image files such as 16bit tiff or openEXR can hold any number.